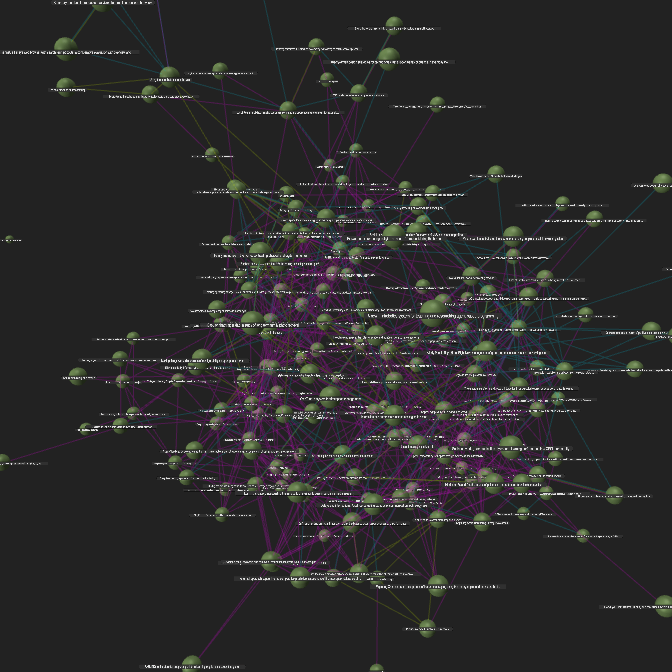
Forced-Directed Citation Visualization

This application, built using three.js/webgl, uses force-directed layout to visualize a complexly related dataset of scholarly articles. It uses multiple springs to represent multivariate edges. Users can then explore relationships among citation networks based on their own criteria. Users set rules of attraction/repulsion, and the papers rearrange in space to reflect those rules in real time. This allows the user to better understand the network and how papers and authors in it relate to each other. Ideally, users have some knowledge of the scholarly works in the corpus. This interface lets them see new clusters.
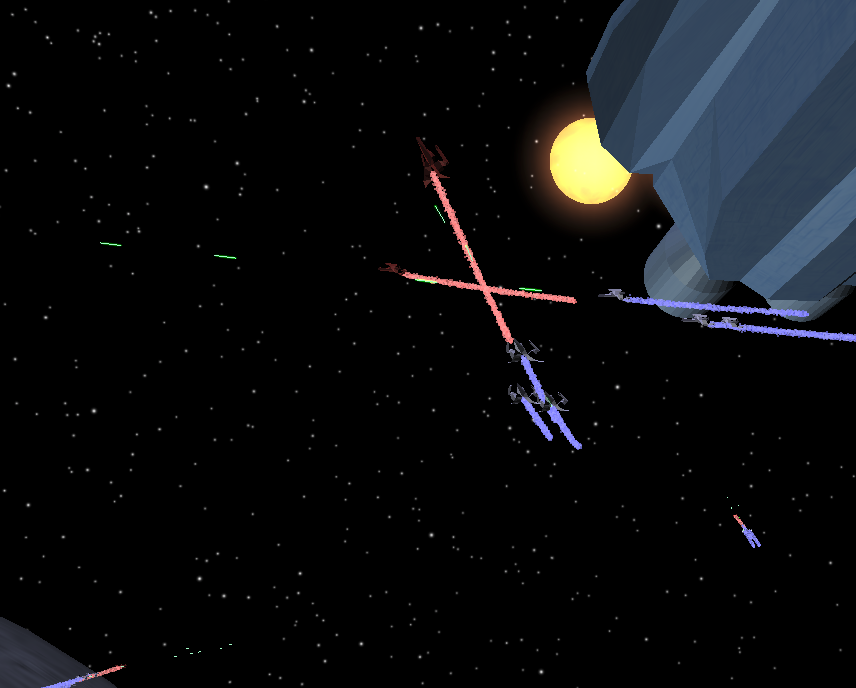
Battle Boids

This is a graphics project build with three.js/webgl depicting a spaceship battle. In it ships pursue each other through space according to flocking rules, leaving light trails and shooting rays at each other. I wrote a blog post about how I achieved efficient glow effects in the browser. This was part of a larger effort around optimization of glow effects to maximize frame rate and the number of objects on screen. Click the image to see it running in real-time.
Naive Dox

This project was created by myself, Zach Brown, and Matthew Saari. It is meant to help internet citizens understand how anonymous they are online. Given a username or email, it cross-references a number of sites, gathering as much information as possible, to construct a single unified profile. It takes a multi-pass approach to doing so, so if it finds an email or real name, it will then query using that. We used apis when available coupled with xpath for data extraction. We look in particular for information that could be used to answer security questions and point that out to the user if we find it. I was the team leader and created the front end in addition to a good portion of the server, which is in Python.
AutoGrader

This project was built for a High School Computer Science teacher. It is a website meant to make the creation, assignment, and grading of homework easier for teachers and students. We used agile methodology and test-driven development. I was project owner.
Students can write their code in the web browser (using the Ace code editor), submit it to the server (Ruby on Rails) for evaluation, and receive automated feedback on how their solution does. This is similar to sites such as HackerRank. Students can also complete quizzes using our software. Complimenting this is the admin view where the teacher can see the students progress and manage classes, students, and assignments. Demo.
Original Content Only
A Chrome Extension that allows you to remove retweets and shared posts from your Twitter and Facebook feeds. I made this primarily for my own use, as I was tired of feeds that lacked original content. Works very simply by searching for and removing those tweets/posts from the DOM on a timer.
Fantegio

This is a multiplayer web game based on the board game Stratego. I led a team consisting of myself, Matthew Saari, Richa Surbhi, and Ryan Ledbetter to make this. We used Create.js for graphics/animation and websockets for communication between clients/server. The server ran node.js. I created all of the graphics and wrote a good portion of the client-side javascript. The server was temporarily hosted by the university and is unfortunately no longer live, but we do have a gameplay video.
Eat Your Feelings

I created this project with John Goen for my Information Storage and Retrieval class as well as the Yelp dataset challenge. In it, we conduct sentiment analysis on the review text of Yelp business reviews from the Yelp academic dataset. We do this in hopes of finding differences in the way people talk about businesses and the way people rate them. Our app allows users to sort by either the original rating or by sentiment (feels). We use Naive Bayes, which has been trained on a set of pre-classified documents to assign positivity scores to reviews. Based on the work of Pang and Lee, we focus on the latter part of each review for determining sentiment. We then separate the scores into tiers to mirror the standard star ratings. Additionally, we filter out users that we deem not trustworthy based the ratings they give being different than the sentiment we perceive in their text.
CSS Zen Garden

My take on the CSS Zen Garden Challenge. In it, you are given just a html file and your task is to style it using CSS. You are not allowed to modify the html in any way outside of linking to your own stylesheet.
